The Smarter Phone
Or: Show me the pointer
Kurt Andro – December 12th 2014
Main goals
Easier operation and greater application diversity by using a mouse cursor together with other hardware and software features.
Starting position
Current smartphones are equipped with high-resolution displays, powerful processors and long-lasting batteries. They have great cameras, sensors and other great features. Much of what you needed a full-blown PC for not so long ago can now be done conveniently on your mobile device. Thousands and thousands of websites have become "mobile friendly" or are available as stand-alone apps.
However, there are still millions of sites that have not (or only badly) been adapted. One of the biggest annoyances for mobile users are small, closely spaced navigation elements and other (linked) objects. Hitting them with your finger is a real challenge. Often you end up on the wrong pages, which is particularly frustrating when you are connected to the Internet slowly. Or you zoom in every time, click and zoom again. Often the design of the page doesn't even reveal what is clickable and you "tap" in the dark.
The main problem in comparison to the PC is not necessarily the smaller display, but above all the missing mouse cursor. It simply does not occur in the operating concept of the common smartphone operating systems. With optimally made apps or websites, this is a pain to be overcome. But there are still so many suboptimal…
To provide a mouse cursor would not be so easy with common hardware and software equipment. How is the device supposed to recognize that (and where exactly) a finger is hovering over the display? And even if it could, it would still be far from certain that the finger would hit what its owner wanted to hit.
Brief description, objectives
As stated above, we now have plenty of "horsepower" under the hood. So it's high time to drill the operating concept, expand the range of applications and end the unspeakable fiddling on "non-mobile" websites. And we're also opening up a few other application scenarios. With high usability and fun factor.
Where could a mouse cursor help us? The basic form, the arrow, shows us only the position, where an action would take place. We can left-click, double-click, right-click (e.g. to open a context menu). If we let the cursor float over an object without clicking on it (hover or mouse over function), sometimes small help texts (so-called tooltips, mostly in yellow boxes) are displayed.
Or we notice that there is something clickable, something linked here, because the pointer has turned into a hand with an outstretched index finger and because objects change their appearance, e.g. their color. Or it opens navigation menus. Also possible: the display of a link target (URL) before you click or tap on it. But most of all: we meet (finally!) what we have aimed at.
Here a small selection of the most important further functions, which could be useful to us - not only in websites, but also in apps: Select text sections; select, move, scale one or more objects; record color values, draw precisely and be informed that a load or calculation process is running.
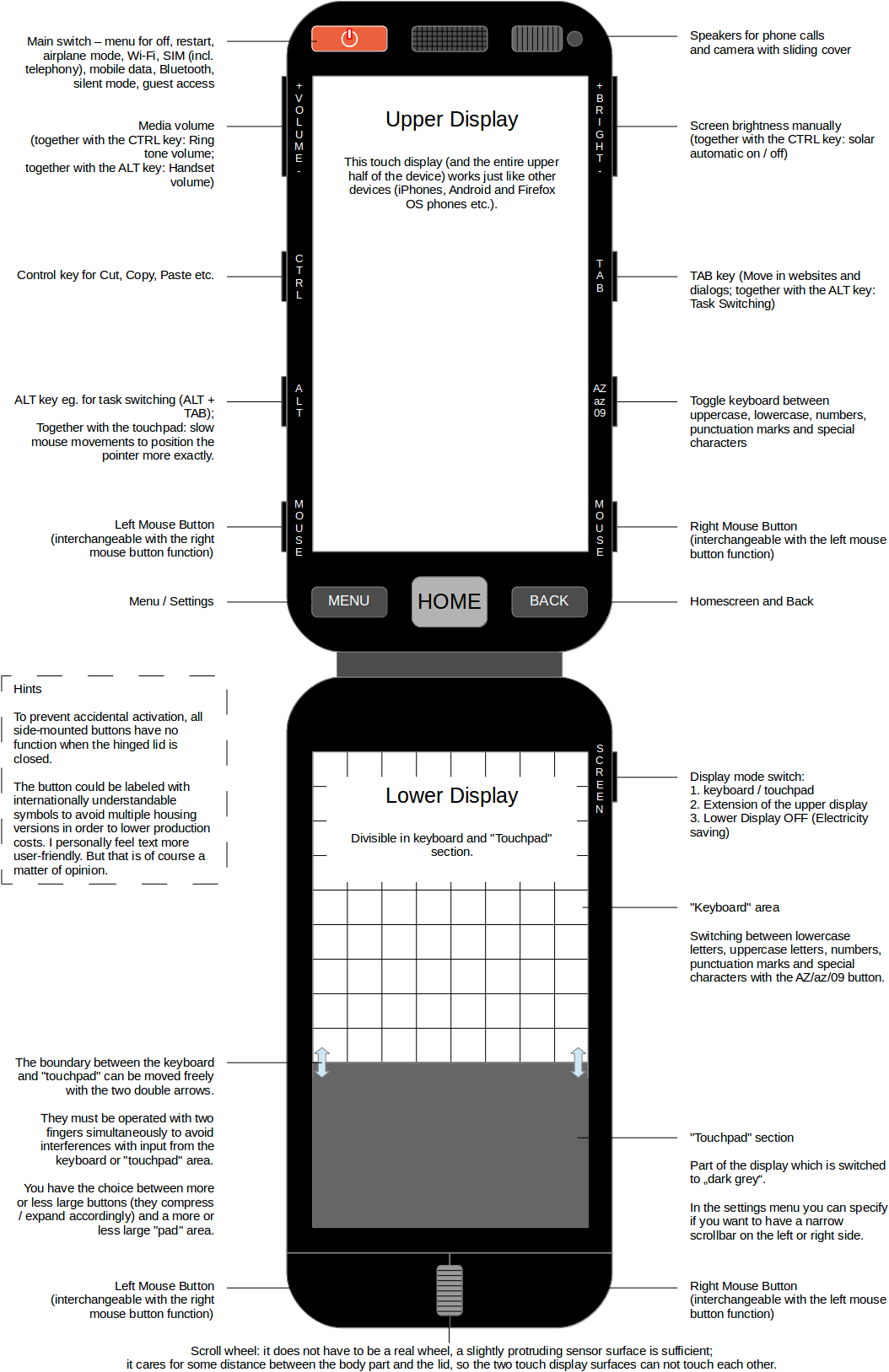
Sketch of a device which offers the same usability as the PC via "Touchpad" and additional keys

Properties and capabilities
When the lid is closed, the display is protected against damage and dirt. The side-mounted buttons are deactivated, so they cannot be triggered accidentally.
The device will become thicker and heavier than a conventional one. But since today's devices are almost ridiculously thin and light - so thin and light that they bend (allegedly) from simply putting them in the trouser pockets (sometimes with, sometimes without glass breakage) - the increase in size and weight can be overcome. Especially if you compare the many advantages of the folding device with those of the flyweight "Flachheimer".
The additional housing volume could be used profitably for more battery capacity. Preferably in the lower part of the housing. So that it lies better and safer in the hand (centre of gravity).
Hardware variant
One could use a real touchpad instead of the divisible lower display and a smaller display above it. About one third to two thirds. Between both a slightly raised edge is inserted, so that you can feel where the touchpad ends.
Device access (Login/Logout)
One keystroke with subsequent wiping movement (as required for other devices) is not necessary. To switch on the displays, simply open the hinged cover. If no password has been configured, the device is now ready for use.
Otherwise the login screen is shown directly. Since two displays are available, a keyboard can be displayed on both, so that (without switching) all upper and lower case letters, numbers, punctuation marks and special characters are available. A good incentive to (finally) use a strong password. If the operating system is now as friendly as it is to encrypt all content with it, your own data is already much safer than elsewhere.
The login screen could also offer guest access, if desired in the settings. So use of the device with limited access. For example: Web surfing: yes, E-mails: no. Photography: yes, View picture gallery: no. Listen to music: yes. Delete songs: no. And so on.
By closing the hinged cover you log out, switch off the displays and deactivate the side buttons.
Camera App
One variant could be: one display as viewfinder, the other one holds all options directly at your hands.
Another: If both housing bodies have a camera (and the processor has enough power), both cameras could be triggered simultaneously. So two photos or videos (stored in two separate files). Depending on how you bend the hinged cover, interesting photos or videos would be conceivable this way. For example a main motive (sports, stage etc.) and at the same time (to the side) the reactions of the audience. Or an interview in which both interview partners can be recorded at the same time. These recordings could then be played back synchronously on the same device or fed to a multi-track video editor as easy to process basic material.
E-mail app
After startup, the upper display shows the list of mailboxes (e-mail accounts). The lower one shows the list of the respective subject lines. After clicking on a subject line, the upper display shows the subject lines and the lower display the content of the e-mail selected above. When composing: the content at the top, the keyboard at the bottom and the "touchpad".
Draw app
Accurate working becomes possible. Cleanly apply a line (since the spot is not covered by a finger or stylus). Together with a grid function, it can even be applied with pinpoint accuracy. Object snap lines can extend the (crosshair) mouse cursor.